SEOにも役立つGoogle監査ツール Lighthouse

今回は、SEOにも役立つGoogle監査ツール Lighthouseの使い方とレポートをお届けします。
Googleさんによると、このツールに以下の説明が記載されてます。
Lighthouseはオープンソースの自動化されたツールでウェブアプリの品質向上に役立ちます。 このツールは Chrome 拡張機能として実行するか、コマンドラインから実行できます。 Lighthouse に監査したい URL を指定して実行すると、ページに対する集中的なテストを実行してパフォーマンスに関するレポートを生成できます。 今後は弱点を検出するテストを利用して、アプリの品質改善の指針を得られるようになります。
引用元:google developers
使ってみるとわかるのですが、ウェブサイトのチェックと、ウェブアプリのチェックを行ってくれてます。
そして、SEO項目チェックもちゃんとあるので、SEO対策にもお役に立つ、Google公式ツールというわけです。
インストール方法
Lighthouseは上記に記載がある通り、コマンドラインとChrome 拡張機能の2つの方法があるようです。
今回はGoogleのブラウザ:Chromeのアドオン(拡張機能)でやってみたいと思います。
ChromeへLighthouseを追加
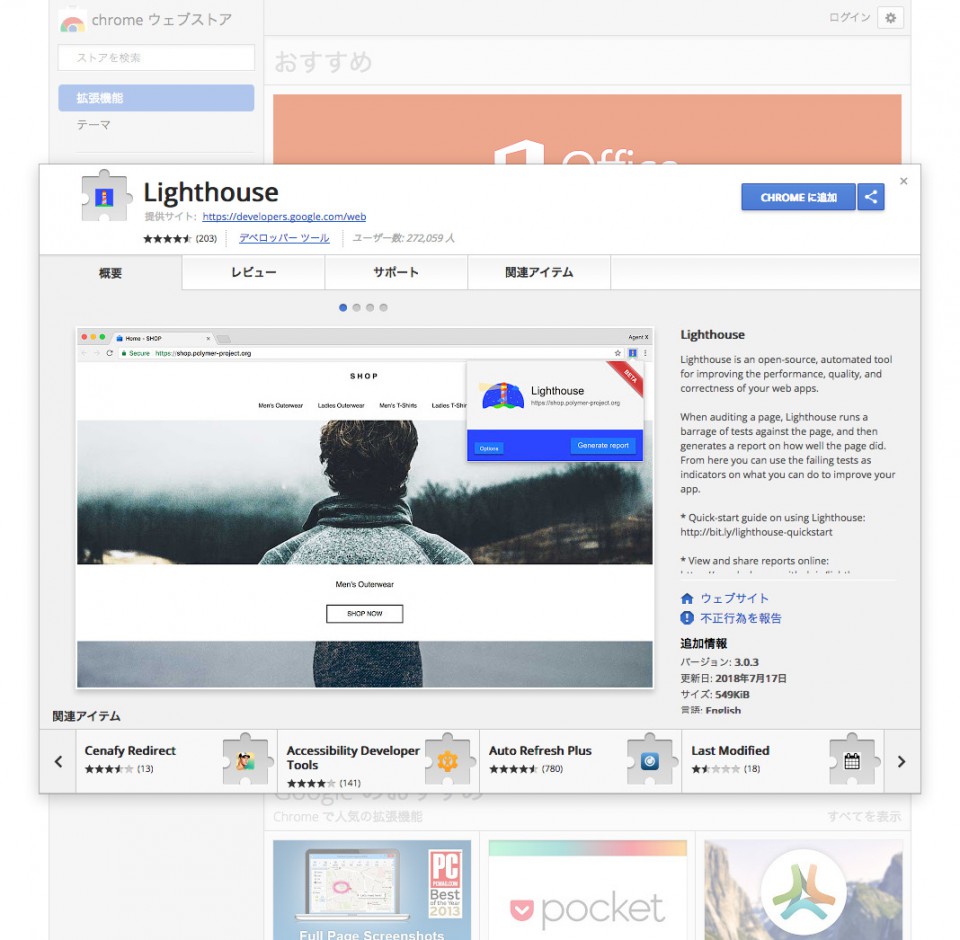
まず、Chromeで下記URLにアクセスし、Lighthouse 拡張機能を追加→有効にします。
Chrome ウェブストア|Lighthouse
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk?hl=ja

使い方
使用方法は、とっても簡単。
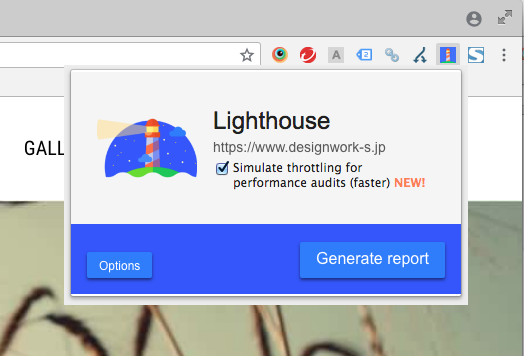
ChromeへLighthouseを追加すると、ブラウザのURLの右側アイコンスペースにLighthouseのアイコンが表示されます。
Lighthouseアイコンとクリックし、Generate reportボタンをクリック。
これだけ、簡単です。
Lighthouseが実行されると、8秒程でレポートが別窓で開きます。
レポートの翻訳
この時、英語でのレポートページが表示されますが、大丈夫。
レポートページ表示後すぐに、ポップアップで「このページを翻訳しますか?」と聞かれるので「翻訳」ボタンをクリックすると、ちゃんと日本語でレポートを表示してくれます。Chromeって便利ですね〜。

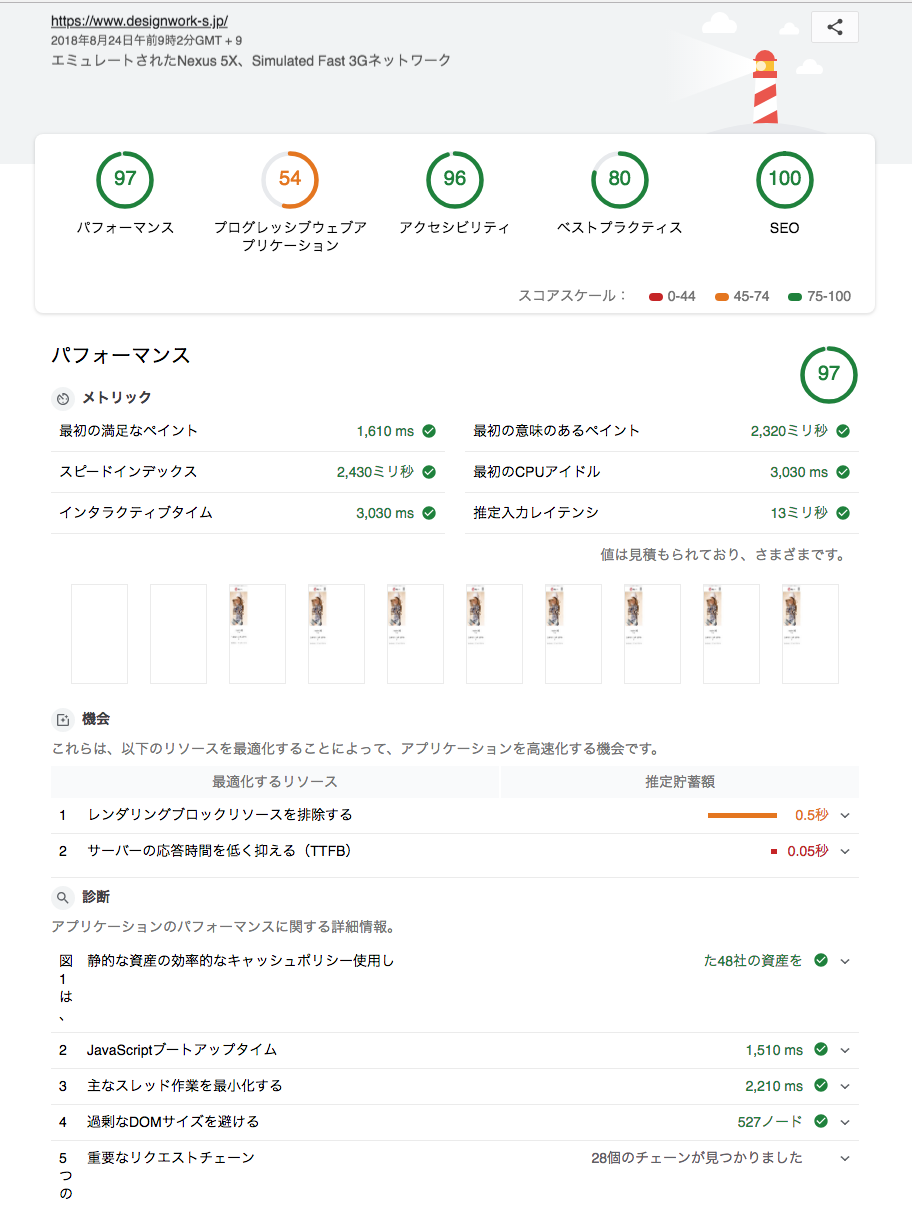
Lighthouseのレポートをレポート
パフォーマンス
ウェブサイトの表示スピードやアイドルタイムなどの待ち時間のことですね。
テストサイトのスコアは、たぶん引っかかった項目を修正したと思いますが、スコア97。
プログレッシブウェブアプリケーション
プログレッシブ ウェブアプリはウェブとアプリの両方の利点を兼ね備えたアプリです。ブラウザのタブで表示してすぐに利用することができ、インストールの必要はありません。使い続けてユーザーとの関係性が構築されていくにつれ、より強力なアプリとなります。不安定なネットワークでも迅速に起動し、関連性の高いプッシュ通知を送信することができます。また、ホーム画面にアイコンを表示することができ、トップレベルの全画面表示で読み込むことができます。
引用元:google developers
Googleさんも記載のとおり、ウェブとアプリの両方の利点を兼ね備えたアプリのレポート。
テストした自社サイト(デザインワークス)は、アプリとして施工していないので、スコア54もしかたがありません。
アクセビリティー
言葉と通り「使いやすさ」です。 こちらもかなりの監査項目数があります。
テストサイトは、「色のコントラスト」で引っかかってしまいました。
背景と同じ色のテキストをおいたわけではなく、デザイン的にかっこいい感じで作ったら引っかかった。。
「ぜんぜん読めてるよ、隠し文字じゃないでしょ」と思いながらも修正。デザイン的に悪くなりましたが。。
Googleさん的には、隠し文字はダメ、十分なコントラストを。と言ってますが、これまで、コントラストの指標がなかったので、ありがたいかも。
テストサイトのスコアは引っかかった項目を修正し、スコア96。
ベストプラクティス
結果を得るのに最も効率のよい方法。ことらも結構な監査項目があります。
よくあるチェック項目では、「HTTPSを使用する」とかね。
あとは「回避document.write()」←表示の待ち時間を増やしてしまうので、SEO対策にも以外と重要。
テストサイトのスコアは、他の施工をぶつかってるものもあり、スコア80。
SEO
canonicalやメタ、タイトル、モバイルフレンドリーなどのチェック項目があります。
SEOの項目のみを見るのではなく、他項目と合わせしっかりと修正するのがおすすめの方法です。
テストサイトのスコアは、それほど難しい項目ではないので、スコア100。
総評
SEO項目ばかりをチェックするのではなく、Webサイト全体を健全に保つのに良いツールだなと感じました。
ぜひ、他ではあまり見かけないチェック項目もあるので、使ってみてください。
2018年08月24日 カテゴリー: Web制作に便利なツール, SEO対策関連 | tag: SEOツール
関連記事一覧
single.php